To develop Gadget you require following items:
1. A manifest file. The name of the file has to be Gadget.xml. This file holds information about all the required settings of Gadget.
2. A web page. This can be a simple HTML file. This web page can have links to CSS file, Java Script code.
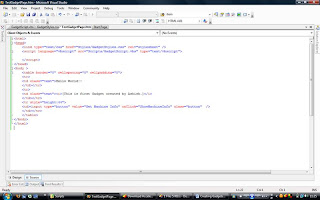
Let’s create Test Gadget. As a first step, create a HTML page like below.
1. A manifest file. The name of the file has to be Gadget.xml. This file holds information about all the required settings of Gadget.
2. A web page. This can be a simple HTML file. This web page can have links to CSS file, Java Script code.
Let’s create Test Gadget. As a first step, create a HTML page like below.

Create CSS file which can hold style for the HTML page. The file might look like below.

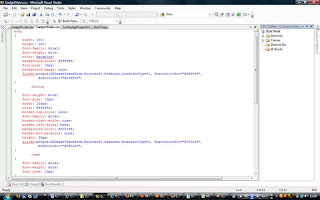
Create a Script file. This script file can be for Java Script or VB Script. In this exercise we will be using VB Script file to get machine information.
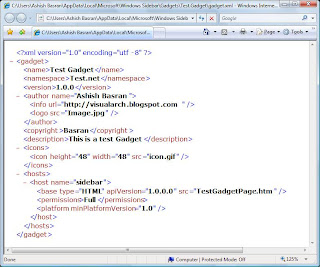
Now we will create an important file, i.e. Gadget.xml file. This is the file application uses to display our gadget. This holds reference/name of the HTML file and other information.
The file should look like following.
The file should look like following.
The tags used in this file has description as follows
Tag | Description |
<name> | Name of the gadget as it appears in the gadget picker dialog box. |
<author> | Name of the person who wrote the gadget. The author, copyright, and description tags all appear in the gadget picker when you click on a particular gadget. For details, see the illustration shown below. |
<copyright> | Copyright information, including name of the copyright holder and copyright date. |
<description> | Brief description of the gadget and what it does. |
<icon> | Name of the icon file (the icon is the graphic displayed in the gadget picker). For more on icons, see Creating an Icon in the following subsection of this document. |
<code> | Probably not the most intuitive tag name in the world, but this is the name of the HTML file that makes up your gadget. |
<website> | Web site associated with the gadget |
Place/Copy these files with relevant structure to following location
%userprofile%\appdata\local\microsoft\windows sidebar\gadgets
%userprofile%\appdata\local\microsoft\windows sidebar\gadgets
We have created a folder names Test.Gadget and placed all the required files under that.
Now we need to add this gadget to Sidebar. If the side bar is not visible on your desktop, do as following:
Navigate to Start>All Programs>Accessories>Windows Sidebar
Now we need to add this gadget to Sidebar. If the side bar is not visible on your desktop, do as following:
Navigate to Start>All Programs>Accessories>Windows Sidebar
Click on “Windows Sidebar”. This will add windows sidebar to your desktop.
Click on “+” sign next to Gadget on top of Windows sidebar
This will open Gadget selection screen
This will open Gadget selection screen
You can apply filter to it by going to dropdown on top right.
Select your profile name. The gadget we have copied to profile folder should appear in this list. Select it and click on add
This will add this new gadget to Windows Sidebar
On click of “Get Machine Info”, the machine information will appear.
On moving mouse over Gadget, + sign and grid of dots appear on top right corner of Gadget. You can use this to drag the gadget to anywhere you want.
Note: We have used WMI calls to get machine information. We can use the same information in the Gadget instead opening a new page after click. We can also have auto refreshing Gadget page. This is all about how you design your HTML page to show up in Gadget.












No comments:
Post a Comment